
Der er ikke noget værre end en ødelagt stregkodelæser, når du går på indkøb.
Det betyder, at du skal indtaste alle dine kuponkoder manuelt.
Så kedeligt, hva?
Nogle gange kan det føles meget det samme at linke tilbage.
Det betyder manuelt at indtaste HTML-koden, eller klikke på en række knapper i dit CMS for at indtaste URL, ankertekst, mål, osv.
Mange bloggere og hjemmesideejere er overvældede, og selv at tilføje backlinks kan føles som en opgave.
Så hvorfor ikke gøre tingene lettere for dem, der ønsker at linke tilbage til dig?
Du kan nemt gøre det med HTML backlink-kode.
Placer det bare på din hjemmeside, så alle kan kopiere og indsætte det—næsten en nem måde at få et backlink på i form af tekst, banner eller medier.
Ikke alene hjælper de dig med at kontrollere, hvordan du bliver linket (ja, vi taler om nøgleord), men der er måder at oprette HTML-backlink-snippets, der hjælper både brugere og din SEO også.
Nøgleelementer i et HTML-backlink

En HTML-backlink-snippet er et stykke kode, som du placerer på din hjemmeside, så besøgende kan kopiere og indsætte det. Det indeholder nogle få nøgleelementer:
- URL: Dette er den https://example.com/ del af hyperlinket, efter href attributten.
Selvom det teknisk set er trivielt, er denne del af uddraget afgørende for dine backlinking-interesser: Er du sikker på, at du vil have dette som din hjemmeside? Eller vil du hellere have, at linksene peger på din Om eller Services side, eller måske dit bedste indhold?
- mål: Vær forsigtig med denne. Hvis du springer den over, vil din side blive indlæst i det samme vindue eller faneblad i deres browser, når besøgende klikker på backlinket på en andens side. Mange hjemmesideejere vil ikke miste besøgende til en anden hjemmeside og vil hellere indlæse din side i en ny fane.
Inkludering af et target="_blank" attribut i din snippet vil gøre webstedsejere gladere for at linke til dig, og det vil ikke skade din afvisningsprocent eller rangeringer.
- rel: Vi ved alle om rel="nofollow" attributten fra de endeløse tråde rundt om i SEO-fora og -blogs, men hvad med rel="noopener?"
Denne attribut begrænser chancerne for, at et ondsindet script på den linkede side hacker sig ind på din side, og hjælper med at beskytte din hjemmeside og besøgende mod ondsindede trusler.
- Anchor text: Dette er stedet for målrettede og brandede søgeord i dit backlink.
Fordi du har fuld redaktionel kontrol over dette HTML-backlink, skal du sørge for at tænke nøje over de søgeord, du vil bruge med det. Ønsker du at rangere for brandede søgeord her, eller niche søgefraser? Eller måske en blanding af begge?
- Billedeoptimering: Hvis du laver et banner HTML-udsnit, skal du anvende alle de samme bedste praksisser for billede SEO.
HTML Backlink Snippet #1: Tekst og Bannere
Dette er den nemmeste type HTML-backlink-snippet at oprette. Du kan bruge denne kode til et tekstbaseret backlink eller et banner (billede) baseret backlink.Nedenfor er to eksempler, og hvordan de ville se ud, når de bruges af nogen, der linker tilbage til dig:
Tekstudsnit
<a href="https://example.com/" target="_blank" rel="noopener">Example.com - Din ACME Website Vinder</a>Dette ville se sådan ud:
Example.com - Din ACME Website Vinder
Bannerudsnit
<a href="https://example.com/" target="_blank" rel="noopener"><img src="https://monitorbacklinks.com/blog/wp-content/uploads/2018/11/html-backlink.jpg" alt="Example.com - Din ACME Website Vinder"/></a>Du vil normalt vise uddragene på din hjemmeside mellem <pre></pre> tags, så koden er synlig "som den er" og ikke vises som et aktivt backlink.
HTML Tilbagekoblingsuddrag #2: Infografik og Video
Ja, du kan også oprette HTML-uddrag til infografikker og delbare videoer!
Den eneste forskel er, at her har du mere tekst at tilføje.
Se dette eksempel fra en Copyblogger-infografik om "Grammar Goofs:"

Du kan finde ligheder med det bannerbaserede HTML-udsnit, jeg viste dig tidligere. For eksempel indeholder filnavnet på infografikken nøgleordet ("grammar goofs"), og alt-tagget indeholder titlen på indlægget.
Men i dette tilfælde kommer uddraget med ekstra tekst inden for <small>-tags, der indeholder en opfordring til handling og yderligere backlinks.
Det betyder, at når en besøgende kopierer dette HTML-udsnit og indsætter det på deres hjemmeside, er det ikke kun infografikken for at få link juice, men også alle andre sider på din hjemmeside, som du har indsat i CTA-teksten.
Sådan optimeres HTML-backlinks til SEO
1. Brug mål- og mærkeord i ankerteksten (men undgå overoptimering)
Du vil opdage, at niche målrettede søgeord og brandede søgeord vil finde deres naturlige plads i ankerteksten på dine HTML-backlinks.
Sørg blot for at dine ankre:
1. Ser naturlige ud: Aka skrevet i et naturligt sprog. Du vil have noget som "find billige hoteller i Atlanta" og ikke "billige hoteller Atlanta"—det er ikke sådan, et menneske taler!
2. Er ikke gentaget i din tekst: Moderne søgemaskiner har ikke brug for nøgleordsdensitet for at rangere dit indhold for specifikke nøgleord—hvad de har brug for er emnerelevans. At bruge dine målnøgleord et par gange i din tekst er fint, hvor det giver mening, men overdriv det ikke, medmindre du vil risikere straf for nøgleordsspam og irriterede læsere.
2. Undervurder ikke alt-taggen og teksten, du inkluderer i snippet
Som du kan se i eksemplerne, er alt-tagget essentielt for at optimere bannere, infografikker og videoer. Men det er også nyttigt at have en tekstbeskrivelse for både visuelle HTML-udsnit og almindelige backlink-koder med en CTA, der vil drive mere trafik til andre sider på din hjemmeside.
Både alt-tagget og denne ekstra tekst er gode steder at inkludere nøgleord, du vil rangere for.
3. Hav både en dofollow og en nofollow version af HTML-backlink-koden
Nogle webmastere vil kun linke tilbage med et nofollow-tag for at undgå sanktioner fra Google.
Selvom disse sandsynligvis ikke vil ske—specielt nu hvor Google devaluerer potentielt "unaturlige" links i stedet for at straffe den linkende hjemmeside—er det stadig nyttigt at give ikke-teknisk kyndige besøgende en alternativ HTML-kode til dit backlink, der indeholder et rel="nofollow" attribut.
Da du allerede bruger rel="noopener"-attributten, skal du blot tilføje "nofollow" mellem anførselstegnene:
rel="noopener nofollow"
Hvordan man (venligt) tilskynder til flere HTML-backlinks
"Venligst" er nøgleordet her.Du ønsker ikke at presse besøgende til at linke til dig i bytte for varer eller tjenester. Denne praksis er generelt ilde set af Google og kan føre til, at din hjemmeside pådrager sig en straf.
At få andre til at gøre ting i bytte for backlinks er en metode, der bør bruges sparsomt og mest inden for medlemskabskun-konkurrencer eller giveaways (hvor indtastning af et backlink tilføjer til konkurrence- eller giveaway-point).
Det sagt, nedenfor er tre effektive metoder til at opmuntre folk til at bruge din HTML-backlink-kode til at linke tilbage til din hjemmeside.
1. En nem-at-gribe HTML-boks
Gør det nemt for brugerne at få fat i HTML-uddragene.
Nogle gange er en simpel HTML-boks, der indeholder koden til at kopiere og indsætte, langt bedre end smarte JavaScript-baserede bokse, der ikke vil fungere på alle browsere (nogle mennesker vil deaktivere JavaScript af sikkerhedsmæssige årsager—kan ikke bebrejde dem).
Tekstbaserede HTML-kodebokse er et meget mere brugbart alternativ, og de er også nemme at implementere. Alt hvad du skal gøre er at indtaste din kode mellem følgende tags på din side:
<pre>[indsæt din HTML-kode her]</pre>Et voilà!
2. En måde at sige "tak"
Fortæl tilfredse besøgende, at en af de bedste måder at hjælpe din side med at vokse på, er at linke tilbage ved hjælp af HTML backlink-koden på deres websider.
Vær ikke påtrængende. Bare angiv, at det vil hjælpe, og forklar hvordan det vil hjælpe med en simpel punktliste eller et link tilbage til en anden side, hvor du forklarer vigtigheden af backlinks for din hjemmeside for at hjælpe den med at etablere en position i søgemaskiner.
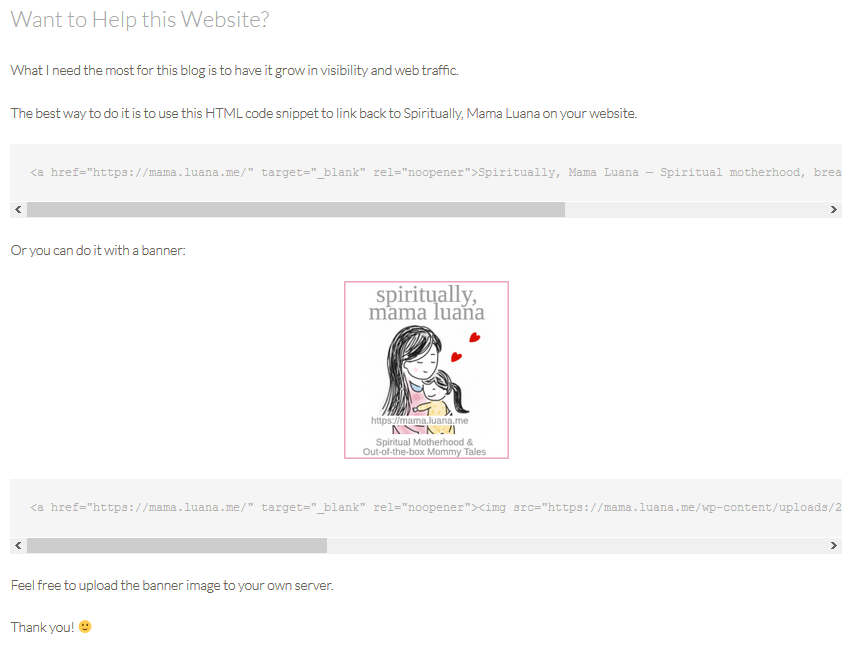
Hvad jeg gjorde for min moderskabsblog var at tilføje mine HTML-koder under en "Vil du hjælpe denne hjemmeside?" overskrift, hvor jeg tydeligt erklærede, at jeg har brug for, at bloggen vokser i synlighed og trafik. Koderne følger denne erklæring:

3. En gestus af påskønnelse
Du kender de gode sjæle, som vil linke tilbage til din hjemmeside bare fordi de satte pris på en af dine initiativer, selvom de aldrig har brugt dine tjenester eller købt fra din e-shop?
Eller en eller anden fanatisk fan af indholdet, du udgiver på din blog?
Nå, disse mennesker fortjener en gestus af påskønnelse for deres venlighed.
Som et eksempel kunne du skrive noget som:
Linkede du tilbage til denne hjemmeside? Fantastisk! Tak for din støtte. Lad mig venligst vide om dit backlink, fordi jeg vil gerne sige tak og invitere dig til mit næste interviewindslag.
At give kærlighed tilbage virker.
HTML Backlink Opsummering
HTML backlink snippets er en hurtig måde at gøre dine besøgende endnu gladere for at linke tilbage til dig.
Når alt kommer til alt, hvad er så lettere end at tage et stykke HTML-kode og simpelthen indsætte det på din webside?
Det tager et sekund og koster ingenting.
Og som du kan se fra denne lille guide, er det trods alt ikke svært at oprette et HTML-backlink-udsnit.
Gå ikke glip af denne nemme måde at score backlinks fra webmasters og kunder, der sætter pris på dit arbejde.